Die Datenblume
Heute möchte ich ein sehr interessantes aber auch sehr simples Tool vorstellen: Die Datenblume. Dieser Begriff mag zwar sehr lieblich klingen aber in Wahrheit geht es hierbei um einen technischen Aspekt.
Was kann die Datenblume?
Sobald wir das Internet verwenden und von Webseite zu Webseite surfen, hinterlassen wir unsere Spuren. An unserem Nutzungsverhalten sind natürlich viele Firmen für verschiedenste Zwecke sehr interessiert. Aber durch die Datenblume erhalten wir Einblick wer sozusagen dahinter steckt und diese Informationen sammelt. Diese Auskunft können Sie sich über jede Webseite holen indem Sie einfach die jeweilige URL in die Leiste eingeben.
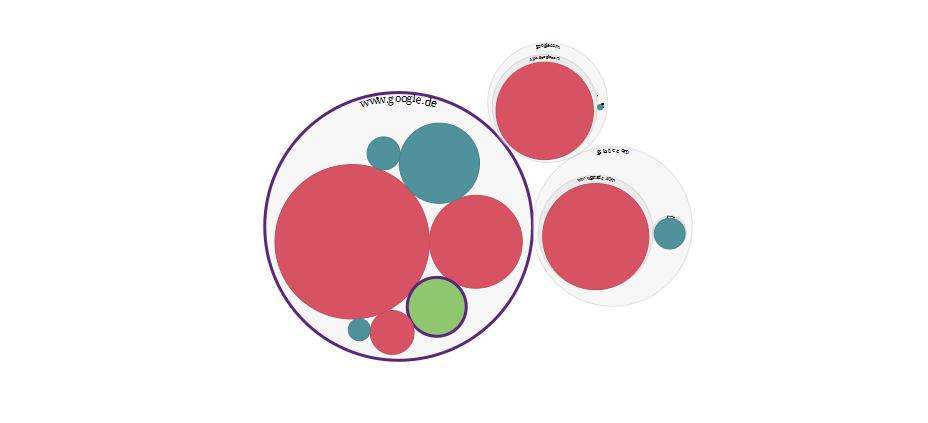
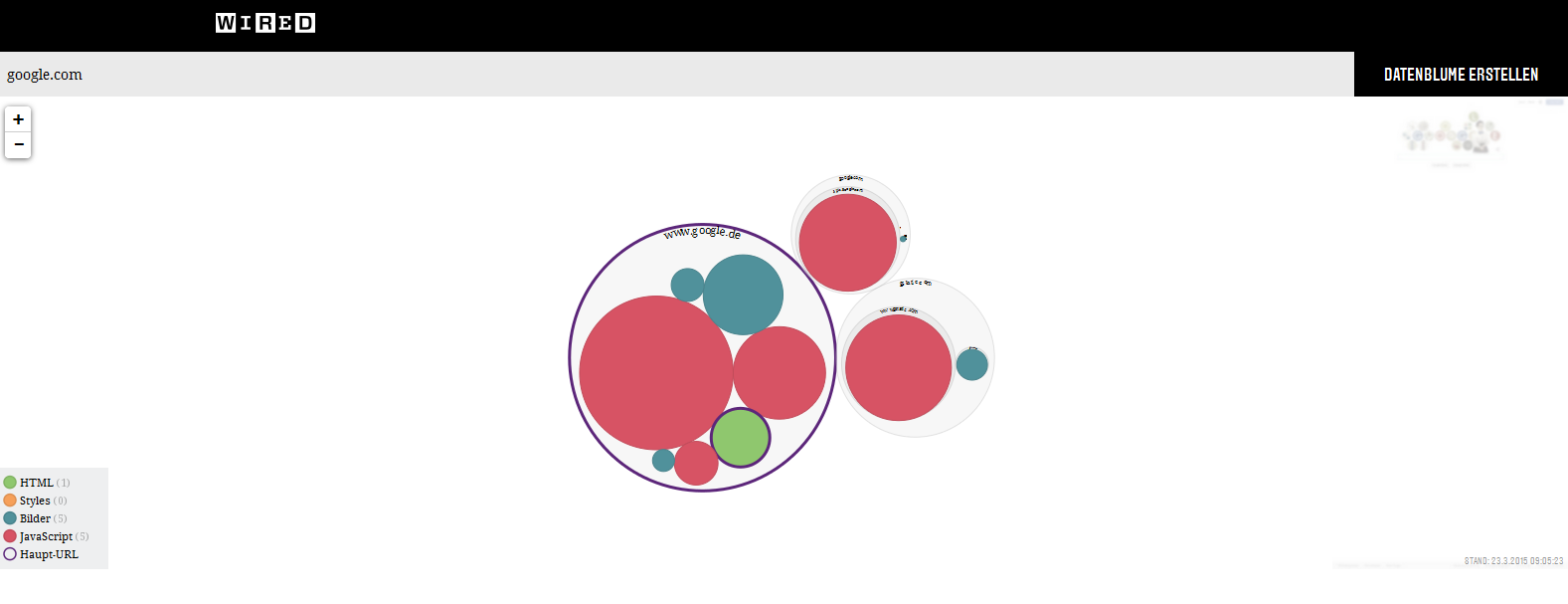
Nach der Eingabe wird die Datenblume „gezeichnet“ und könnte beispielsweise (ich habe als Test „google.com“ eingegeben) so aussehen:
Was kann man in der Datenblume erkennen?
Bei den Datenblumen gibt es eine Grundregel: je kleiner die dargestellte Blume ist, desto besser. Der lila Kreis stellt die Haupt-URL da. Alle „Blüten“, die sich darin befinden (das sind z.B. HTML-Dateien, Bilddateien, Javascript etc.) werden ausschließlich an den Sever dieser Webseite übermittelt. Alles was außerhalb dieses Kreises liegt sind allerdings (in den meisten Fällen) Trackingdateien von Drittanbieter, welche sich Informationen über uns einholen während wir uns auf dieser Webseite befinden.
Diese Informationen werden für Werbezwecke und Zielgruppenanalysen verwendet. Beispielsweise wird zum einen beobachtet wer wir sind und zum anderen wie wir auf die Seite gekommen sind, wie lange wir darauf bleiben und wohin wir klicken.
Die Farben der Blüten
Jede Blüte hat eine bestimmte Farbe, die jeweils die Art der Datei darstellen soll. Dabei gilt hier: je größter die Blume, desto größer ist die Datei die sich hier verbirgt. Um zu sehen wobei es sich genau handelt reicht ein Klick auf die Blüte und schon kann man sehen, ob es sich hierbei beispielsweise um eine Bilddatei oder eine andere Webseite handelt.
Manche Datenblumen haben nicht nur einen lila Hauptkreis, sondern mehrere. Das liegt daran, dass diese Seiten mit anderen Seiten verknüpft sind (also z.B. auf eine andere Unterseite verweisen).
Grüne Blüten sind sozusagen der Kern einer Webseite. Hinter ihnen verbirgt sich die Programmiersprache, und somit wie die Seite strukturiert ist und wie Inhalte verknüpft sind.
Gelbe Blüten sagen etwas über das Aussehen der Webseite aus. Diese bestehen meist aus Fonts (die verwendeten Schriftarten) und CSS-Dateien (mit diesen werden Schriftgrößen, Farben etc. formatiert).
Blaue Blüten sind die Bilder welche auf der Webseite integriert sind (klickt man darauf wird das Bild sogar angezeigt).
Rote Blüten sind alle Javascript-Dateien, also alle Dateien die in irgendeiner Weise „aktiv“ sind z.B. Animationen, Kontaktformulare die ausgefüllt werden können etc.
Graue Blüten sind andere Dateitypen, beispielsweise wenn etwas in einer anderen Programmiersprache geschrieben wird.
Durch diese simple Funktion und sehr nette Art der Darstellung, ist es sehr schnell und einfach möglich Informationen zu erhalten, die die meisten bestimmt zuvor noch nirgends zu sehen bekommen haben. Das Spannende an der ganzen Sache ist: Sie können auch von Ihrer eigenen Webseite eine Datenblume zeichnen lassen und überprüfen, welche Dateien und andere Seiten sich dahinter verbergen.
Viel Spaß beim Ausprobieren!
Ihre Freunde und Partner
Alex und Valerie
P.S.: Wenn Ihnen dieser Beitrag zum Thema Datenblume gefallen hat, hinterlassen Sie bitte einen Kommentar. Teilen Sie uns auf diesem Weg Ihre Meinung zum Thema oder Anregungen mit. Welche Erfahrungen konnten Sie damit machen?
- WordPress – ein gutes CM-System? - 29. Februar 2016
- Die optimale Betreuung ihrer Facebook Fanpage - 16. Januar 2016
- Interview mit Laura Geisbüsch - 2. Januar 2016













Hinterlassen Sie einen Kommentar
Wollen Sie an der Diskussion teilnehmen?Feel free to contribute!